【採用サイトの成功事例7選】初心者必見!作成・運用のポイントとは
他社との差別化を測り、自社で求める人材を獲得するために採用サイトを立ち上げる企業が増えています。
インターネットを介して企業情報を集める求職者が増加傾向にあることを踏まえると、求人媒体を利用するだけではなく自社採用サイトを作成することは、応募者数を増加させる対策として効果的といえるでしょう。
しかし自社採用サイトを作成したとしても、必ずしも応募者数が増えるとは限りません。
この記事では、どのような採用サイトであれば効果的に採用活動ができるのかを、成功事例を踏まえながら紹介します。
目次[非表示]
アイデアの参考に!採用サイトの成功事例7選

まずはじめに、成功事例の採用サイトを7つ紹介します。
デザインやサイト内コンテンツを見ながら、どのような特徴があるのかみていきましょう。
本田技研工業株式会社
本田技研工業株式会社は日本の大手輸送機器メーカーで、自動車以外に小型ジェット機や発電機なども販売しており、2021年度の二輪車販売台数は1億台を超える実績を誇ります。
「どうなるかじゃない、どうするかだ。」と大きく打ち出されたキャッチフレーズとともに、さまざまな本田社製品が活躍している様子や社員が働く様子を映した動画が流れる点が印象的です。
動画だけでなく社員インタビューや事業紹介といったサイト内コンテンツも豊富で、採用サイトをスクロールしてすぐに会社の事業や社員インタビュー・インターンシップに関するリンクがまとまっているため、求職者は迷うことなく自分に必要なコンテンツにたどり着けるでしょう。
※参考:2021年度決算 及び 2022年度通期業績見通しを発表
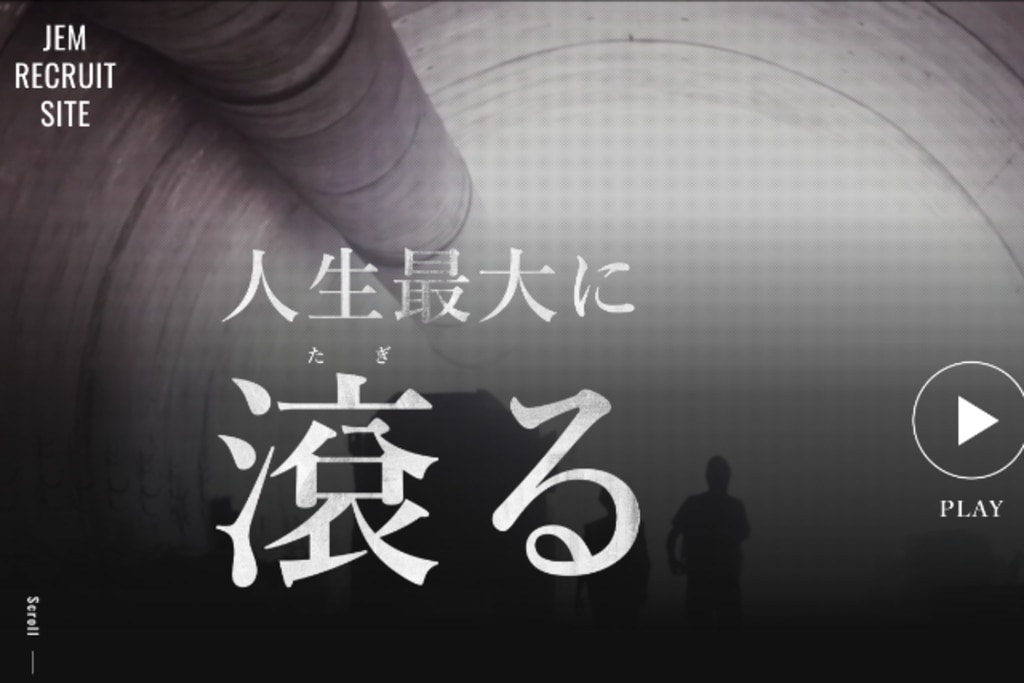
JEM株式会社
JEM株式会社は国内外問わずインフラ事業を主に担っており、各種工事に関する技術支援事業やコンサルタント事業なども展開しています。
採用サイトでは事業紹介や社員インタビューの他に「JEM株式会社が立ち向かう業界課題」というコンテンツがあるのが特徴で、技術者不足や後継者問題など現在の建築業界にどういった問題があるのかを列挙しており、自社利益だけではなく業界へどう貢献するかを示している点が、求職者の応募意欲を搔き立てる点です。
採用サイト全体を通して「技術」「エンジニア」というワードが多用されており、どのような人材を欲しているのかがサイトの雰囲気から感じ取れる構成になっています。
株式会社講談社
株式会社講談社は日本の大手総合出版社で、「FRIDAY」や「週刊少年マガジン」などの週刊誌が有名です。
本やノート・筆記用具などのイラストがふんだんに使われている採用サイトは、全体的に明るくポップな印象に仕上がっています。
講談社から発売されている漫画「昭和元禄落語心中」のキャラクターが講談社の歴史や事業状況を紹介するアニメーション動画が印象的で、アニメファンや漫画ファンの求職者からはより強い興味を得られそうです。
株式会社LITALICO
株式会社LITALICOは、障害者向け就労支援事業や教育事業等・障害福祉領域において複数の事業を展開している会社で、身体障害や精神障害などを抱えた人向けの就労移行支援サービス「LITALICOワークス」や発達障害のある子供向けに展開している学習教室「LITALICOジュニア」が代表的です。
障害者支援事業を主に担う企業であることから「障害のない社会をつくる」を会社のビジョンとして掲げており、事業内容や会社概要からも障害者支援に関する事業を展開していることがわかる採用サイトとなっています。
キャリアパスについて詳細にまとめられており、入社した経緯やどういったキャリアを積んでいったかが求職者に伝わりやすいサイト構成です。
株式会社リブセンス
株式会社リブセンスはウェブサイト運営会社で、主に「転職会議」や「マッハバイト」といった転職関連のメディアを運営しています。
ウェブサイト事業を担う企業であるため、クエスチョンマークをベースに変形するマークや手書きのフォントにカーソルを合わせると明朝体にフォントが変わるといった演出が印象的です。
社員紹介の内容が豊富で、入社した経緯や「どのようなキャリアを積んだか」といった社員自身のプロフィール、「どんな考え方で仕事に取り組んでいるか」やプライベートの過ごし方まで分かるようになっており、紹介内容から会社の雰囲気が伝わるコンテンツになっています。
株式会社ファーストリテイリング
株式会社ファーストリテイリングは大手ファストファッション企業の持株会社で、代表的な傘下会社に「UNIQLO」や「GU」があります。
白をベースにロゴや文字に赤を使用したUNIQLOを彷彿とさせるサイトデザインで、サイト構造自体はシンプルに仕上がっており、初めて訪れた求職者でも必要な情報にたどり着けるでしょう。
採用サイトには珍しくマイページ機能が搭載されているため、プロフィール情報を登録することでファーストリテイリングのグループ企業へ簡単に応募できるほか、登録したメールアドレス経由で会社説明会の連絡や各会社へエントリーできます。
株式会社良品計画
株式会社良品計画は、無印良品やMUJIブランドの小売店舗や商品開発と製造・販売を展開する専門小売企業です。
各店舗の店長やエリアマネージャーなど、小売業ならではのさまざまな立場からのインタビューが掲載されており、求職者は目指したい分野や積み上げたいキャリアに応じた情報を得られます。
事業情報が事細かに掲載されており、大まかに何をしたかではなく「いかに価格を抑えることに成功したか」「長く使ってもらえる製品にするためにどのような取り組みをしたか」といった具体的なエピソードが載っている点は、求職者からの興味を引くことができるでしょう。
成功事例から学ぶ!採用サイト作成の4つのポイント

採用サイトの成功事例を見たところで、採用サイト作成において成功するポイントはどこなのかみていきましょう。
デザインやサイト構造などから、どういった部分が採用サイトにおいて重要になるかを解説します。
採用ターゲットを明確にする
採用サイトを作成する上で、まず「どのような人材を獲得したいのか」をより具体的にイメージしましょう。
例えば「コミュニケーションスキルを持つ人材」だけでは抽象的すぎるため、「人前で自分の意見を伝えられる」「初対面の人とすぐに打ち解けられる」など、どのようなコミュニケーションスキルを求めているのかを具体的に定義します。
「どのような人材を獲得したいのか」を具体的に決めておくことで、採用サイトのデザインやコンテンツ内容の方向性を大まかに決めることができ、採用サイトの制作をスムーズに進められるようになるのです。
会社のイメージに合ったデザインにする
自社の求める人材に「この会社で働きたい」と思ってもらうことが採用サイトの目的のため、あらかじめ決めた採用ターゲットの心をつかむデザインにする必要があります。
そのため、「自社のどういったところを見せたいのか」をよく考えることが重要です。
例えば「写真や動画を活用して社員がいきいきと働く様子を見せたい」「テキストメインで企業理解を深めたい」など、見せたいポイントはさまざまになります。
明るい社風ならポップなイラストを多用したパステル調のデザインにする、製造業であることをアピールしたい場合には自社製品を大きくクローズアップした動画や写真を多用するなど、自社の特色に合ったデザインを模索していきましょう。
写真やイラストを豊富に使う
成功例で紹介した採用サイトは、写真や動画がふんだんに使われており、視覚的に分かりやすい見た目に仕上がったサイト構成になっていました。
社員の集合写真や働いている様子を掲載することで、文字だけの素っ気ないサイトデザインを鮮やかに彩ることができます。
社員の写真以外に、自社製品の写真やイラストを掲載してもよいでしょう。
例えばオーガニック系の化粧品を取り扱う企業であれば、森林のイラストや植物の写真などとともに自社商品の写真を掲載することで、自社製品をアピールすることにつながります。
使う写真やイラストは、自社のイメージにあったものを使用しましょう。
応募までの導線をわかりやすくする
採用サイトのデザインにおいて、見やすさ以外に重要になるのが「機能性」です。
採用サイトの目的はサイトの訪問者に応募してもらうことであるため、最終的に応募ボタンにつながるよう導線づくりを行うことが求められます。
採用サイト上部のメニューバーに応募ボタンを設置したり、サイト右下部分に設置してスクロールに合わせてついてくる仕組みにしたりするなど、どういう流れで応募につなげるかを考えて導線づくりをしましょう。
効果的な採用サイトを作る!3つの方法

いざ採用サイトを制作するとなった際、どのような方法で作成できるでしょうか。
ここからは自社制作以外の方法にも触れながら、効果的な採用サイトを作る方法を紹介します。
自社で作る
自社でサイト制作ができる状況が整っている場合、社内で採用サイトを制作することで人的・作成コストの削減ができます。
自社内で完結する取り回しの容易さが魅力的ですが、どういった採用サイトにするかの設計図である「サイトマップ」や、HTMLやCSSといったプログラム言語を入力していく「コーディング」といった作業をすべて行う必要があるため、自社内の負担が大きくなる点がデメリットです。
また採用サイトは作って終わりではなく、状況に応じて管理や更新する必要があります。
費用対効果をあらかじめ考えたうえで、自社内で制作するのか外部に依頼するのかを決めるとよいでしょう。
CMSを利用する
CMSは「コンテンツ・マネジメント・システム」の略語であり、Webサイトやコンテンツの作成・管理、更新を効率良く行うためのシステムを指します。
ブラウザ上で直接テキストを書き込んだり写真を貼り付けたりしてWebサイトを制作でき、直感的な操作が行えるため、Web制作に関する知識がなくても使うことが可能です。
CMSのクラウドサーバー上に必要なデータが保存されるため、データ検索を簡単に行える上に担当者間でスムーズに情報を共有できます。
少なくないメリットがある一方でCMSごとに決められたデザインしか使用できない場合があり、自由度があまり高くないため希望通りの採用サイトに仕上がらない場合が考えられるでしょう。
外注する
Webサイト制作ができる代理店に採用サイト制作を依頼するのもひとつの手段です。
豊富な実績とWebサイト制作経験から、自社で制作するよりもきれいなデザインや豊富な機能を携えた採用サイトを制作でき、作成後の運用も任せることができるため自社への負担が少ない点が魅力といえます。
しかし、依頼した分制作費用が多くかさみ、採用サイトを更新したい場合にすぐ対応できない点に注意が必要です。
採用サイトを外注する際は事前に綿密な打ち合わせを行い、双方のイメージをしっかりと擦り合わせておくことが重要になります。
依頼する前にサイトの方向性やおおまかなデザインを決めたうえで、外部に依頼しましょう。
※詳しくはこちら→【採用サイト4つの作成方法ごとの制作費用と特徴・7ステップの作り方】
採用サイトを効果的に運用するための4つのコツ

採用サイトは制作するだけではなく、サイト公開後に更新したり改善したりなど運用することも重要です。
ここからは、効果的な採用サイト運用を行うコツとは何かをみていきましょう。
KPIを設定する
KPIとは「重要業績指標」の略語で、最終的な目標に到達するまでの小さな目標を指します。
採用活動においては、最終的に何人採用するかを決めた上で「書類選考が何人通ったか」「何人から採用受諾されたか」といった数値がKPIです。
KPIを設定することで採用担当者間で応募状況や採用活動全体の進捗を確認でき、状況を共有しやすくなります。
求人媒体と連動させる
制作した採用サイトを求人媒体と連動させることで、GoogleやMicrosoft Bingといった検索エンジン以外からのアクセスを期待できるようになります。
求人媒体からのアクセスは就職や転職への意欲が高い求職者からのアクセスが見込め、「地域名 職種 求人」といった「企業名 求人」以外のキーワードでの流入も期待しやすくなり、自社の求人サイトへのアクセス数増加につながるでしょう。
常に新しい情報に更新し続ける
採用サイトは作って終わりではなく、求職者が求める情報を継続的に追加していく必要があります。
例えば、採用サイトの更新が3年前から停止していると「この会社はPRをする気がないのか」「まだ潰れずに営業しているのか」など、求職者は現在の会社の状況が大丈夫か不安になるでしょう。
採用サイトに掲載されている情報が古くなると、求職者からのニーズに応えられないだけでなく、自社の信頼性も低下してしまうため、サイト内コンテンツや採用情報などは常に最新の状態を保ちましょう。
効果測定・改善を繰り返す
採用サイトは、アクセス数や応募者数・応募者の人物像など定期的に効果測定を行い、効果が出ていないコンテンツがあれば改善が必要です。
例えばアクセス数に対して応募者数が多くない状態であれば、サイト内コンテンツの見直しや応募ボタンの位置変更などの改善策が考えられます。
継続的に効果測定と改善を行うことで、効果的な採用サイトに仕上がっていくのです。
まとめ

採用サイトの成功事例からは、事業情報や社員インタビューといったサイト内コンテンツを豊富に揃えながら、デザインやコンテンツ内容で会社ごとの独自性を出していることが分かります。
採用情報やキャリアプランなど求職者が知りたい情報を掲載したうえで、「自社の強みや魅力をどのように発信して独自性を出すのか」がポイントとなるのです。
この記事を参考に、効果的な採用サイト作成を目指していきましょう。
自社のみで採用サイトを制作することに不安を感じている方も多いかもしれません。
採用サイト構築CMS「トルー」なら、月1.5万円〜で自社オリジナルの採用サイトを簡単に作成することができます。
効率的な採用をするためにも、ぜひ「トルー」を利用してみてくださいね。